分かりやすく見やすいマニュアルがあれば、新人教育や業務引き継ぎのときに、簡単にやり方を指導できます。また、手順が簡潔にまとめられていると、認識の齟齬から作業の遅れやミスが起こる心配もありません。
しかし、見やすいマニュアルを作成したいが「どのように作れば良いのか分からない」と悩む方も多いのではないでしょうか。
そこで今回は、分かりやすく見やすいマニュアルの例や作り方を中心にご紹介します。
- 作業のマニュアルを見やすく作る方法を知りたい
- 見やすいマニュアルのレイアウトの具体例を把握したい
- 作成したマニュアルは見やすく整理して、すぐに確認できる状態にしたい
という方はこの記事を参考にすると、見やすいマニュアルの作り方が分かり、社内にマニュアルを浸透させられます。
目次
見やすい業務マニュアル(手順書)の3つのポイント
見やすい業務マニュアルとは、以下3つのポイントが押さえられた、作業内容が簡潔にまとめられている資料を指します。
- レイアウトとデザインがシンプルである
- 情報の記載箇所が分かりやすい
- 視覚的な要素がある
適切な行間や文字間隔、マニュアルデザインがシンプルなことで、読みやすさが向上します。
「目次」や「見出し」などを使うことで、読み手は目的の情報がどこに記載されているか把握しやすくなります。
図やイラストなどを用いて、手順や操作方法を説明することで、テキストだけでは伝わりにくい情報の理解を促します。
一方、目的の情報を探すのに時間がかかったり、視覚的な情報がなかったりするマニュアルは、読みづらいため活用されなくなります。したがって、読者の立場に立ち「分かりやすさ」や「見やすさ」を最優先にしてマニュアルをつくりましょう。
レイアウト編|分かりやすく見やすいマニュアルの作り方
ここでは、分かりやすく見やすいマニュアルをつくるときに”レイアウト”で意識すべきポイントを解説します。以下はポイントをもとに作成した見やすいマニュアルの例です。

以下で紹介する作成のポイントを網羅して、上記画像のように見やすいマニュアルをつくりましょう。
(1)適切なデザインフォーマットを選ぶ
はじめに、マニュアルの目的に合ったフォーマットを選びます。
マニュアルの作成前には、記載すべき項目を洗い出したうえで、目的に合ったフォーマットを選びましょう。たとえば、”危険物の取り扱い”に関するマニュアルをつくるときは、安全性を確認するチェックリストが必要です。
また、フォーマットを使えば、あらかじめ基本的な構造やレイアウトが設定されています。そのため、一から構成を考える必要が無く、簡単にマニュアルをつくれるのです。
したがって、分かりやすく見やすいマニュアルをつくるには、目的を明確にしたうえで適切なデザインフォーマットを選びましょう。
(2)目次を充実させる
次に、フォーマットが確定したら、目次を充実させましょう。
マニュアルの目次が充実していれば、作業の全体像を一目で把握でき、必要な情報をすぐに見つけられます。そのため、「項目を見つけるのに時間がかかり作業が遅れてしまう」事態を未然に防げるのです。
ただし、マニュアルに重要なのは本文なので、目次づくりに時間を割くことは得策ではありません。そこで、誰でも簡単にマニュアルを作成できる「ナレカン」の「番号付きリスト」や「ハイパーリンク」を使うと、すぐに見やすい目次をつくれるのです。
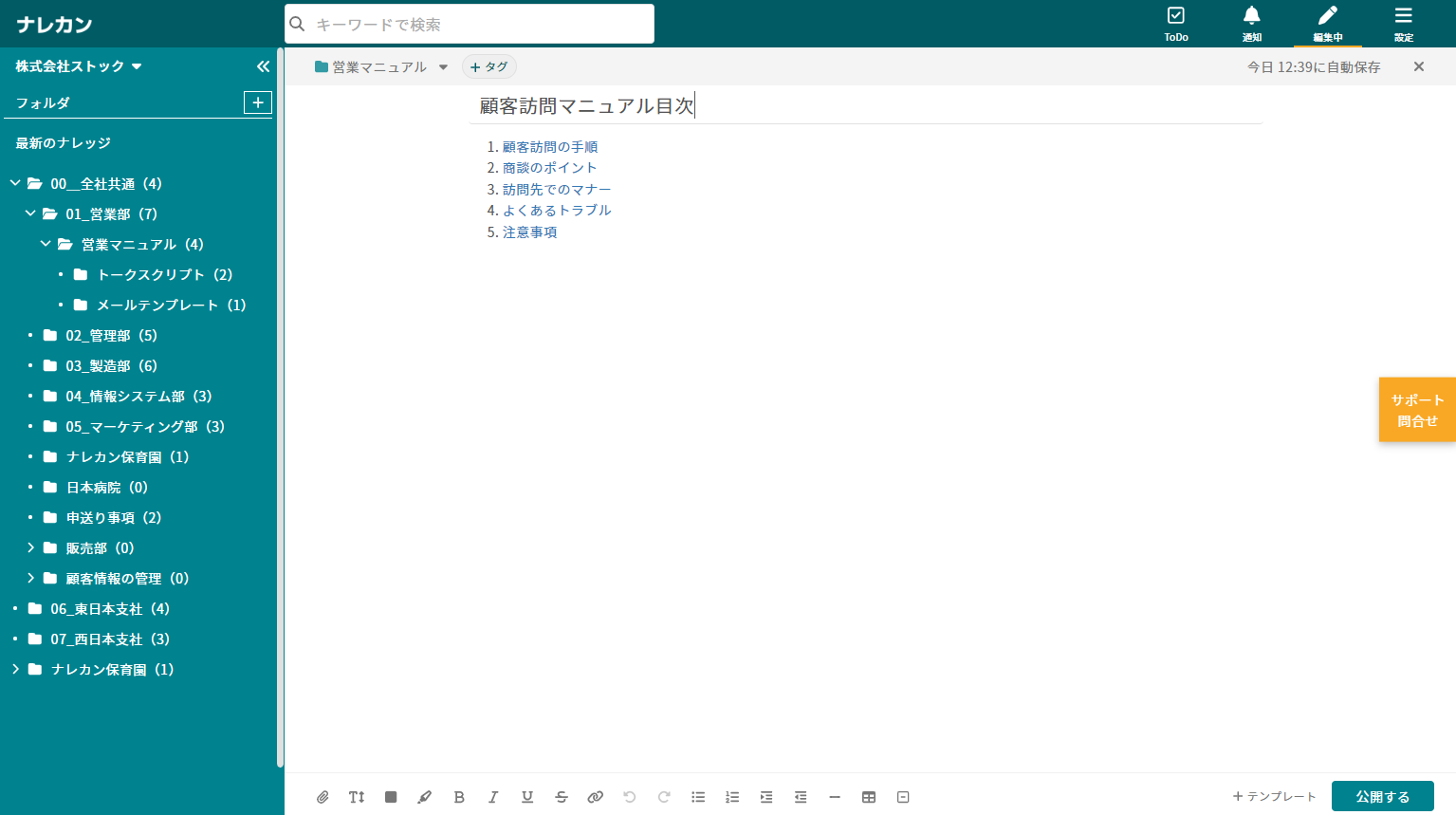
下記は、ナレカンを用いたマニュアル目次のイメージです。

たとえば、番号付きリストを使うと、改行するだけで自動的に目次をつけられます。また、ハイパーリンク(テキストにリンク先を挿入したもの)を設定すると、ワンクリックで該当ページへ飛べるので、詳細を確認するのにも便利です。
(3)細部まで工夫する
フォーマットと目次はもちろん、マニュアルの細部を工夫することも必要です。したがって、以下のポイントを押さえましょう。
- 関連項目はまとめる
- 要素ごとに余白を残す
- 文字列の背景色を変える
関連項目をまとめて載せることで読みやすいマニュアルに仕上がります。たとえば、関連する文章と図を近くに配置すると、読者が情報を簡単に見つけられるのです。
余白を意図的につくることで、見やすいマニュアルになります。そのため、一通り書き終えたら、文字や画像の間隔が詰まっていないか確認が必要です。
重要なページは背景色を変えると読みやすくなります。ただし、色を使いすぎるとかえって見づらくなるので、多くとも3色程度に留めるべきです。
上記の工夫をすることで、分かりやすく見やすいマニュアルをつくれます。
(4)Zの法則を意識する
最後に、読みやすいマニュアルをつくるために「Zの法則」を意識すべきです。
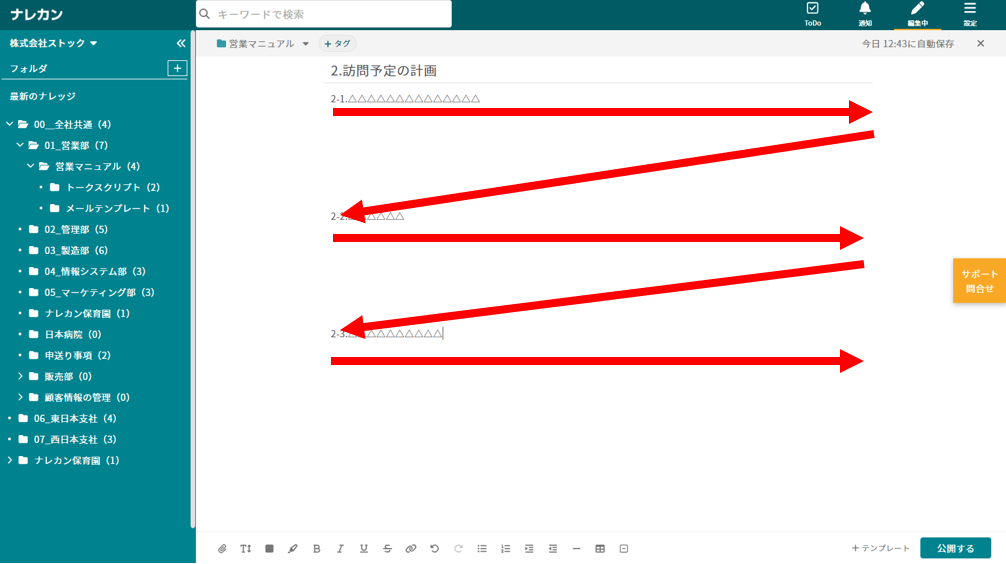
Zの法則とは「左から右、上から下へとZの流れで文章を読むこと」であり、横書きの文章を読むときの習慣と言われています。したがって、下記のようにZ型に文章を構成すれば、自然と見やすい資料になるのです。

このように、読み手の視線を考慮して、誰でも読みやすいマニュアルをつくりましょう。
テキスト編|分かりやすく見やすいマニュアルの作り方
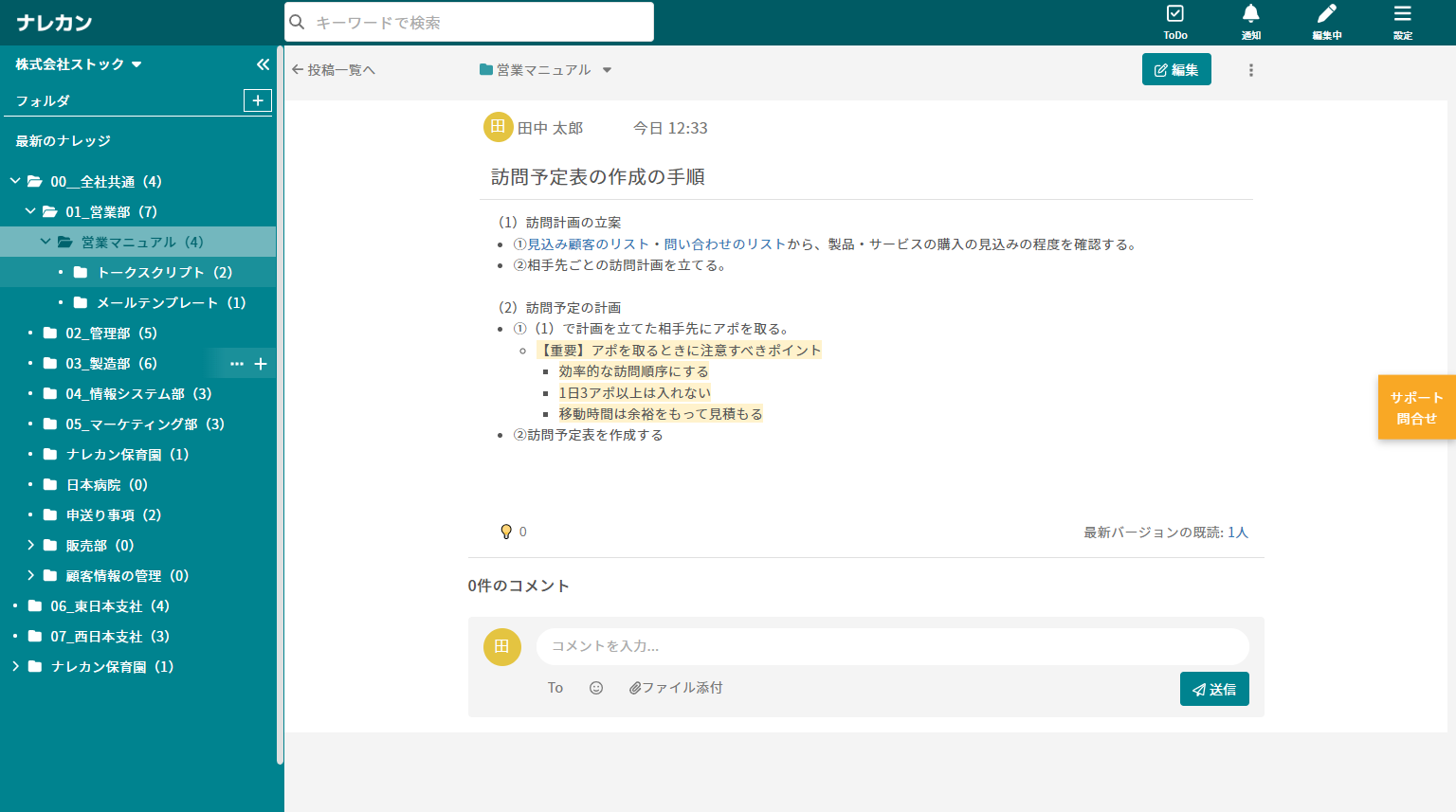
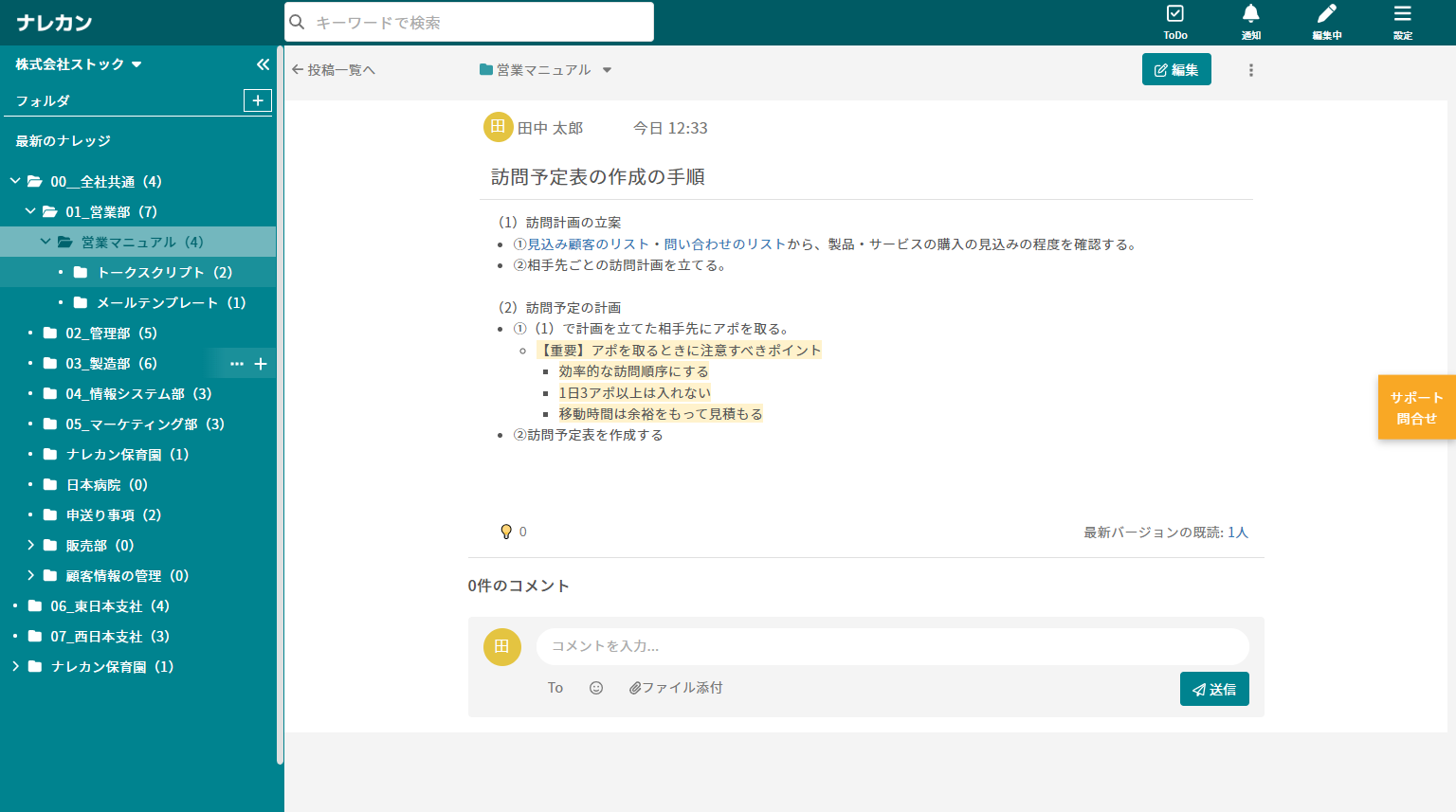
ここでは、分かりやすく見やすいマニュアルをつくるときに”テキスト”で意識すべきポイントを解説します。以下のポイントを参考にすると、下記の例のような重要な箇所が分かりやすいマニュアルをつくれます。

説明のテキストは従業員の理解度に直結する重要な要素のため、以下のポイントを必ず取り入れましょう。
(1)フォントを絞る
フォントを設定するときは、読みやすいものを選んで統一しましょう。
テキストのフォントが統一されていないマニュアルは読みづらいです。したがって、「ゴシック体のみを使う」などのルールを設けてフォントを絞ります。
また、重要な箇所に使う色も統一すべきです。たとえば、強調色は赤に限定するなど、メリハリのあるテキストが求められます。
(2)見出しを設定する
マニュアルは「大見出し>中見出し>小見出し>内容」の順で階層化します。
各階層の見出しは、大きさを変えたり字下げをしたりすることで区別できます。また、見出しは「どのような作業か」が一目で分かるように、文字を詰め込みすぎず簡潔にまとめるべきです。
さらに、説明文をただ長文にするのではなく、具体性のあるものにします。たとえば、「〇〇ボタンを3秒押す」のように、行動に落とし込んで説明することで、従業員が作業のイメージを描きやすくなるのです。
(3)表現や専門用語に注意する
マニュアルをつくるときは読み手に合った表現や専門用語を使うことが重要です。
たとえば、新人向けのマニュアルに専門用語が多用されていると、読むのに時間がかかり知識が定着しない要因となります。一方、経験豊富な従業員向けのマニュアルに注釈が多いと、無駄な情報ばかりで活用されづらくなるのです。
また、曖昧な表現や冗長な表現は誤解を生むので、結果としてマニュアルを修正する手間がかかります。このようなトラブルを避けるためにも、読み手に合わせた情報を載せることが必須です。
応用編|さらに分かりやすく見やすいマニュアルを作成するコツ
ここでは、さらに分かりやすく見やすいマニュアルをつくるコツを紹介します。マニュアルの視認性を高めるためにも、以下の点を把握しましょう。
(1)写真や動画を使う
写真や動画を使えば、マニュアルの視認性を高められます。
テキストだけで構成されたマニュアルでは、作業のイメージを掴むのが難しいです。しかし、写真や動画を使えば作業を視覚的に把握でき、より正確な理解を促せます。
ただし、写真や動画を多用すると業務内容が分かりづらくなるため、適度に添付しましょう。また、人は左から右に文章を読むので、写真を左に、文章を右に配置するのがおすすめです。
(2)テキストを図式化する
業務の流れを表したり、因果関係を伝えたりするときは図式化しましょう。
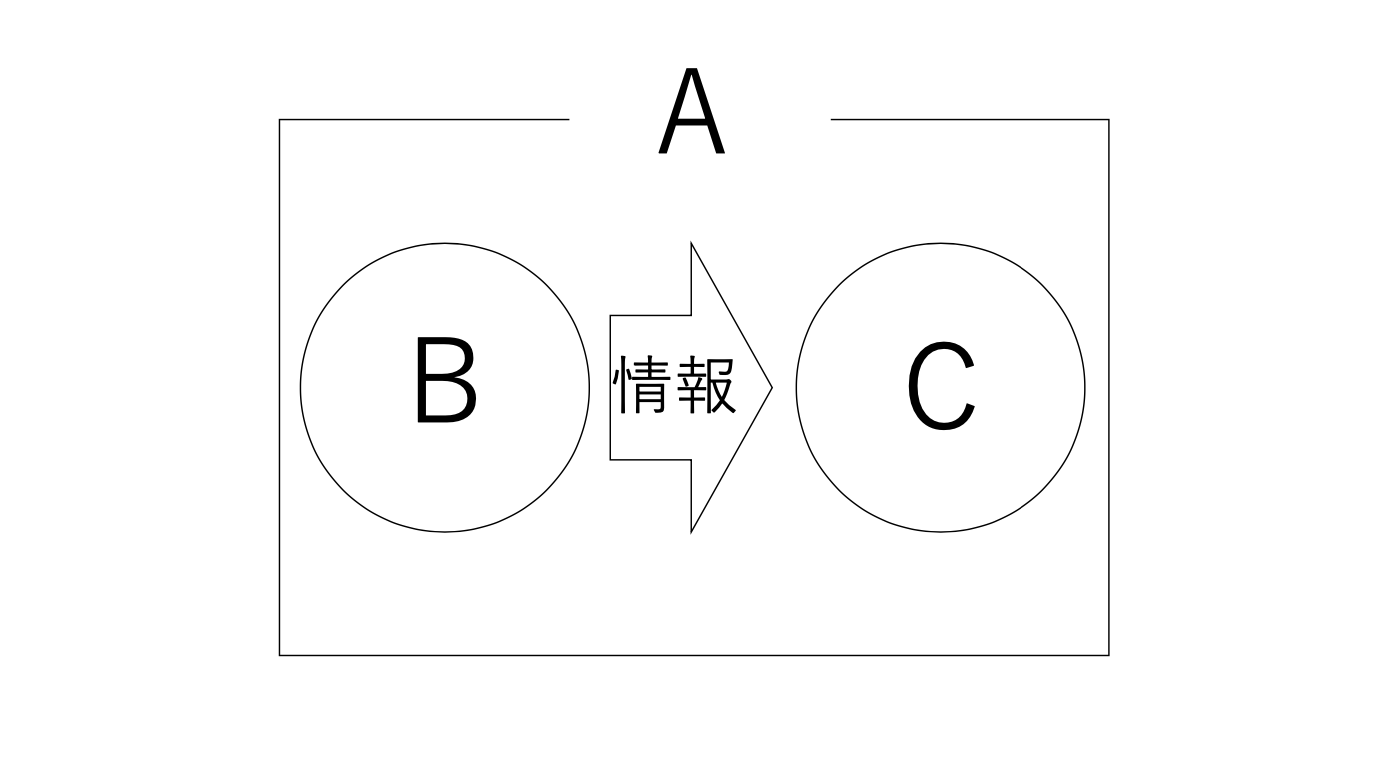
例として「Aという業務にはBとCの作業があり、Bの情報をCで使う」という説明を取り上げます。この説明はテキストだけではイメージしづらいですが、下図のように図式化することでA、B、Cの関係が分かりやすくなるのです。

また、フローチャートなどを利用し、テキストを図式化することで、情報の理解が容易になります。テキストを図式化すると、作業の全体像が掴めるため、次に取り組む業務をスムーズに判断できるのです。
(3)分類して管理する
マニュアルを作成したら、分類して管理しましょう。
部署や業務内容ごとにマニュアルを分類して管理すると、読み手が「どこに何の情報があるか」を把握しやすくなります。たとえば、WordやExcelの場合、ファイルやフォルダに階層に応じた名前をつけてアクセスしやすくする必要があるのです。
しかし、WordやExcelはマニュアルを作成する度にファイル数が増え、似たようなファイル名が乱立して識別できない事態に陥りやすいです。そのため、見やすいマニュアル作成には「誰でも簡単にフォルダ管理できるITツール」が最適です。
【必見】記事形式で見やすい業務マニュアルを簡単に作成できるツール
ここでは、記事形式で見やすいマニュアルを簡単につくれるツールを紹介します。
従業員が見やすいマニュアルを作成するには、目次を充実させたり、フォントを絞ったりする工夫が求められます。また、マニュアルはつくって終わりではなく、見やすい状態で管理しなければ読まれなくなります。
しかし、紙のマニュアルは保管や共有に手間がかかり、WordやExcelはファイル管理が煩雑になりやすいです。そこで「誰でも簡単にマニュアルを作成・管理・共有できるITツール」を導入すれば、マニュアル運用の問題を解消できます。
結論、選ぶべきツールは、数十名~数万名規模の企業でも、簡単にマニュアルを作成・管理・共有できるツールの「ナレカン」一択です。
ナレカンは「記事」にテキストだけでなく、写真や動画を挿入して視覚的に見やすくできるほか、「テンプレート機能」によって書式を統一することも可能です。また、作成した記事は、カテゴリや部署ごとに多階層に分けられる「フォルダ」を使えば、見やすく整理できます。
マニュアルを見やすく作成・管理できるツール「ナレカン」

「ナレカン」|最もシンプルなナレッジ管理ツール
ナレカンは、最もシンプルなナレッジ管理ツールです。
「数十名~数万名規模」の企業様のナレッジ管理に最適なツールとなっています。
自分でナレッジを記載する場合には「記事」を作成でき、『知恵袋』のような感覚で、とにかくシンプルに社内メンバーに「質問」することもできます。
また、ナレカンを使えば、社内のあらゆるナレッジを一元的に管理できます。
「マニュアル」 「社内FAQ」「議事録」「トークスクリプト」等、あらゆるナレッジを蓄積することが可能です。
更に、ナレカンの非常に大きな魅力に、圧倒的な「初期導入支援サポート」と「ご利用中サポート」があります。ナレカン導入担当者の方の手を、最大限煩わせることのないサポートが提供されています。
<ナレカンをおすすめするポイント>
- 【機能】 「ナレッジ管理」に特化した、これ以上なくシンプルなツール。
「フォルダ形式」で簡単に情報を整理でき、「記事形式」「(知恵袋のような)質問形式」でナレッジを記載するだけです。
- 【対象】 数十名~数万名規模の企業様で、社内のあらゆるナレッジを一元管理。
「マニュアル」 「社内FAQ」「議事録」「トークスクリプト」等、あらゆるナレッジを蓄積可能です。
- 【サポート】 圧倒的なクオリティの「初期導入支援」と「ご利用中」サポート。
圧倒的なクオリティのサポートもナレカンの非常に大きな魅力です。貴社担当者様のお手間を最大限煩わせることないよう、サポートします。
<ナレカンの料金>
- ビジネスプラン :標準的な機能でナレカンを導入したい企業様
- エンタープライズプラン :管理・セキュリティを強化して導入したい企業様
https://www.narekan.info/pricing/
詳しい金額は、下記「ナレカンの資料をダウンロード」ボタンより、資料をダウンロードしてご確認ください。
分かりやすく見やすい業務マニュアルの作り方まとめ
ここまで、分かりやすく見やすいマニュアルの作り方を中心に解説しました。
見やすいマニュアルをつくるには、読み手をイメージしながら構成を考えなければなりません。また、マニュアルを継続的に運用するために、紙やWord、Excelといった手間のかかる非効率な方法から、早急に脱却しなければなりません。
そこで「ITツール」を導入すると、ツール上でマニュアルを作成・管理・共有できるので、必要な資料をすぐに見つけられます。ただし、多機能なツールだと従業員が使いこなせないので、必ず「ITリテラシーの低い方でも使えるツール」を選びましょう。
つまり、マニュアルの運用には、メールを使える方ならば、すぐに使えるほどシンプルなツール「ナレカン」が必須です。また、ナレカンには既存マニュアル(pdf、PowerPoint、Word等)も移行できるので、一から作り直す手間もかかりません。
ぜひ「ナレカン」を活用し、マニュアルを作成・管理・共有する手間を解消しましょう。